I have been using Pagefly since i started working with Shopify. Its easy to use, drag and drop nature and the amount of flexibility it provides made it my go to pagebuilder for shopify whenever i had to use one. Here’s 7 amazing thing you can do with Pagefly.
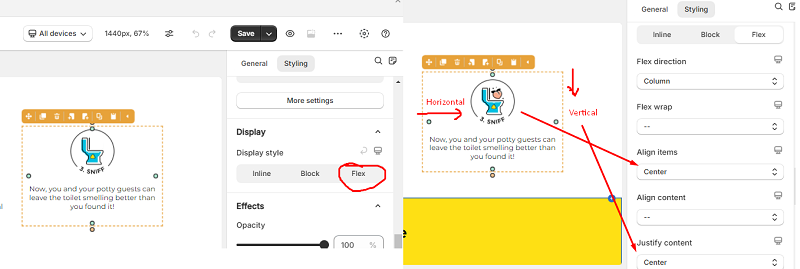
1. You can use Pagefly’s “Flex” feature to align complex content inside of a container ( e.g Column, Row )
You might be struggling to center a few content to the center inside of a column or say inside of a row. You can use flex to position multiple content inside the box.

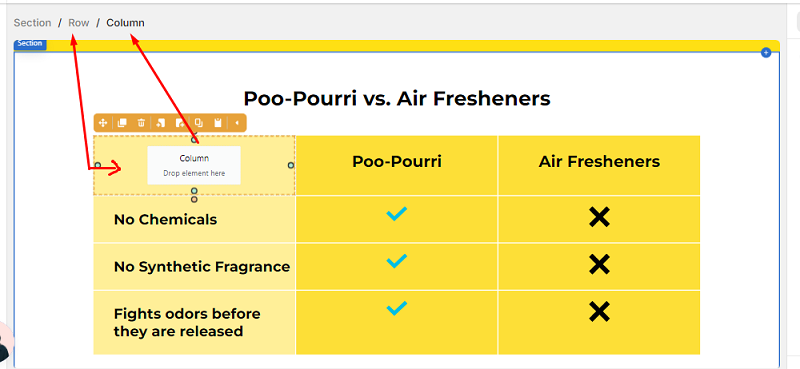
2. You can make beautiful table using Row and Column and icon

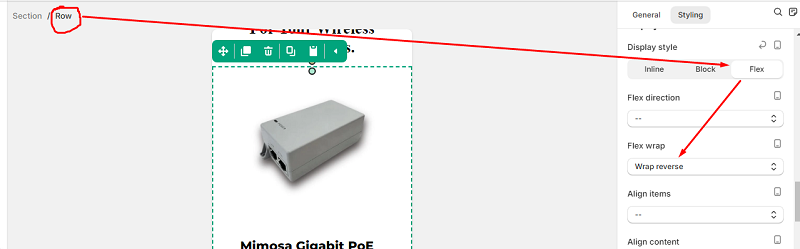
3. Use flex wrap “wrap reverse” to shift the column for mobile version for a particular row

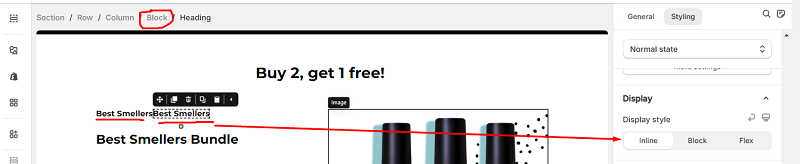
4. To make image/heading/text position side by side inside of a block you need to make each content display setting “inline”
If you inline 2 elements there will be no padding/margin between them so you can just select 1 element and add the necessary margin to its right/left as per your need.

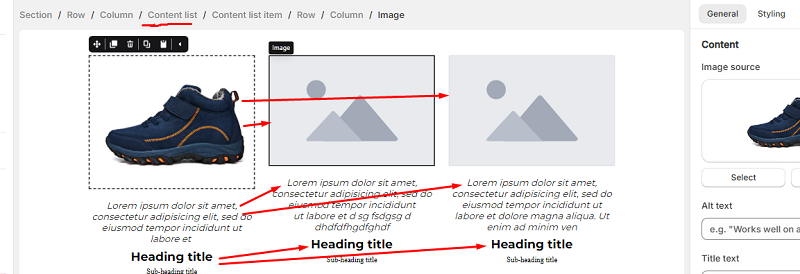
5. Use “Content list” instead of Row Column to save time.
We often need columns containing same type of content such as features, benefits etc. To save time for such content it is better to use the new “Content list” feature. Here if you make change to the title for 1 content the style will be applied to the rest of the content box title, same for any other element. So you won’t need to change the style for each content one by one which is seriously time consuming.

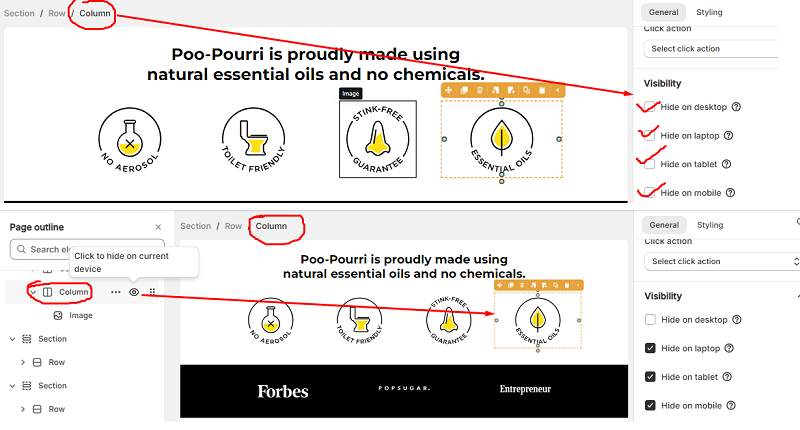
6. Hide specific element/section that you don’t need now but might need in future.
You might want to hide an element or section temporarily but might want to use it later. In that case you can just hide that element/section from all 4 devices, later when you need that element just go to Page outline from the left navigation and unhide it so you can use it again. Don’t foget to unhide it for all devices ( you don’t want it to be missing from mobile devices unless you want to )

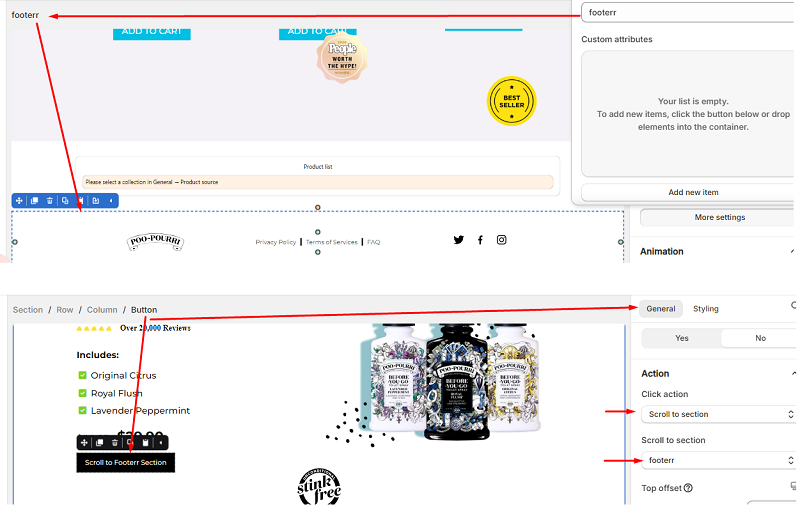
7. To make a button scroll to another section upon clicking give that section a name and link the button to that section;here’s how
This is very useful, we often wants to take our customers/users to a certain section upon clicking on a certain button on the same page. You might want to take the customer to a section which is at the bottom of the page or anywhere on the landing page. You first need to give that section a name. You can find that option in “General”. After that just click on the button and select click action “scroll to section” and then select the section name that you just set earlier. That’s it. Your button will now take you to that section upon clicking.

If you still haven’t installed Pagefly. You can surely give it a try, its very easy to use and you can save a lot of time by experimenting a lot with your page. Here you can install using these links given below ->
Pagefly.io
You can also find the app directly on the shopify apps store
PageFly Landing Page Builder
